Or you want a quick look: Ajax là gì?
Ajax là một thành phần quan trọng, không thể thiếu trong thiết kế website và là một trong các module thành công nhất từ trước đến giờ. Vậy Ajax là gì? Theo chân BachkhoaWiki để được giải đáp những thông tin cần thiết về Ajax.
Ajax là gì?
Ajax là gì? Ajax là chữ viết tắt của Asynchronous JavaScript and XML, là một kỹ thuật giúp tạo ra trang Web động mà hoàn toàn không reload lại toàn bộ trang. Đối với công nghệ web hiện nay thì ajar không thể thiếu, nó là một phần làm nên sự sinh động cho website. Vậy Asynchronous JavaScript, XML trong Ajax là gì? Cụ thể là:
- Asynchronous, hay nói ngắn hơn là Async – bất đồng bộ. Bất đồng bộ có nghĩa là một chương trình có thể xử lý không theo tuần tự các hàm. Sẽ không có quy trình, có thể nhảy đi bỏ qua bước nào đó. Ích lợi dễ thấy nhất của bất đồng bộ là chương trình có thể xử lý nhiều công việc một lúc.
- JavaScript là một ngôn ngữ lập trình nổi tiếng. Trong số rất nhiều chức năng của nó là khả năng quản lý nội dung động của website và hỗ trợ tương tác với người dùng.
- XML là một dạng của ngôn ngữ markup như HTML, chữ đầy đủ của nó là eXtensible Markup Language. Nếu HTML được dùng để hiển thị dữ liệu, XML được thiết kế để chứa dữ liệu.
Đối với công nghệ web là thì Ajax vô cùng cần thiết, tuy nhiên đối với ngành SEO thì khi sử dụng ajar lại không tốt, tại vì bot Google sẽ không index được. Nhưng thực tế ta có cách khắc phục và vấn đề này ta sẽ tìm hiểu nó ở một bài khác.
Ajax được viết bằng ngôn ngữ Javascript nên nó chạy trên client, tức là mỗi trình duyệt sẽ chạy độc lập hoàn toàn không ảnh hưởng lẫn nhau. Hiện nay có nhiều thư viện javascript như jQuery, Angular, React JS đều hỗ trợ kỹ thuật này nhằm giúp chúng ta thao tác dễ dàng hơn.

Tiếp đến cùng tìm hiểu thêm một số thuật ngữ liên quan đến Ajax là gì nhé.
Ajax Jquery là gì?
Ajax Jquery là jQuery cung cấp một số phương thức để thực hiện các chức năng Ajax. Chúng ta có thể yêu cầu các text, HTML, XML và JSON từ server sử dụng cả giao thức HTTP GET và HTTP POST, chúng ta cũng có thể lấy dữ liệu từ bên ngoài trực tiếp vào trong phần tử được chọn.
Hàm $.Ajax() của JQuery được sử dụng để thực hiện các request HTTP bất đồng bộ (async). Nó đã được thêm vào thư viện này từ rất lâu, tồn tại từ phiên bản 1.0. Ba hàm $.get(), $.post() và $.load() có thể coi là một hàm $.Ajax() với những thiết lập có sẵn. Sau đây là cú pháp tổng quát của hàm $.Ajax():
$.Ajax(url[, options])
$.Ajax([options])
Tham số url là một chuỗi chứa URL mà bạn muốn sử dụng Ajax để thực hiện request, trong khi đó tham số options là một object thuần chứa các thiết lập cho request Ajax đó.
Ở dạng đầu tiên, phương thức này thực hiện một request Ajax sử dụng tham số url và các cài đặt được chỉ định ở options. Ở dạng thứ hai, URL được chỉ định trong tham số options, hoặc có thể được lược bỏ trong trường hợp request này được gửi đến chính đường dẫn của trang hiện tại. Bạn có thể xem document chính thức của $.Ajax()để hiểu rõ hơn về các option của Ajax.
Jquery là gì?
Jquery là một thư viện Javascript mã nguồn mở, được thiết kế để phát triển các ứng dụng client (front-end). Jquery được phát hành 2006 bởi lập trình viên lão luyện John Resig, với triết lý: Viết ít hơn – làm nhiều hơn.
Thư viện này giúp đơn giản hóa tất cả các tác vụ của Javascript với HTML, xử lý sự kiện, tương tác với server qua Ajax…
Có lẽ Jquery đã trở thành thư viện không thể thiếu của bất kỳ website, ứng dụng web…Và rất nhiều framework sử dụng jquery như một phần core quan trọng như: Bootstrap, Vue, Angular…
Đến đây thì chắc hẳn bạn đã hiểu Ajax là gì rồi, vậy thì cùng BachkhoaWiki chuyển đến những lợi ích khi sử dụng Ajax nhé.
Tại sao nên sử dụng Ajax?
Lợi ích của Ajax là gì?
Vậy lợi ích của Ajax là gì? Dưới đây là một số lợi ích quan trọng và cần thiết của mô hình Ajax. Cụ thể là:
- Callbacks: Ajax được sử dụng để thực hiện một cuộc gọi lại.Ajax thực hiện việc truy xuất và / hoặc lưu dữ liệu mà không gửi toàn bộ trang trở lại máy chủ. Bằng cách gửi lại một phần trang web đến máy chủ, việc sử dụng mạng được giảm thiểu và các hoạt động diễn ra nhanh hơn. Trong các trang web băng thông hạn chế, điều này có thể cải thiện đáng kể hiệu suất mạng. Dữ liệu được gửi đến và đi từ máy chủ một cách tối thiểu.
- Thực hiện các cuộc gọi không đồng bộ: Ajax cho phép bạn thực hiện các cuộc gọi không đồng bộ đến một máy chủ web. Điều này cho phép trình duyệt của người dùng tránh phải chờ tất cả dữ liệu đến trước khi cho phép người dùng hành động một lần nữa.
- Thân thiện với người dùng: Vì không phải post lại trang lên server, các ứng dụng hỗ trợ Ajax sẽ luôn nhanh hơn và thân thiện với người dùng hơn.
- Tăng tốc độ: Mục đích chính của Ajax là cải thiện tốc độ, hiệu suất và khả năng sử dụng của một ứng dụng web. Một ví dụ tuyệt vời của Ajax là tính năng xếp hạng phim trên Netflix. Người dùng đánh giá một bộ phim và xếp hạng cá nhân của họ cho bộ phim đó sẽ được lưu vào cơ sở dữ liệu của họ mà không cần chờ trang làm mới hoặc tải lại.

Ví dụ thực tế của Ajax
Để hiểu thêm về khái niệm Ajax là gì thì chắc chắn việc đưa ra một số ví dụ thực tế là vô cùng cần thiết. Dưới đây là một số ví dụ thực tế của Ajax ( Ajax example) :
- Hệ thống đánh giá và xếp hạng
Bạn đã từng bao giờ đưa đánh giá về sản phẩm bạn mua online chưa? Đã bao giờ thử điền form bầu chọn online chưa? Cả 2 hoạt động này chắc hẳn đều sử dụng Ajax. Khi bạn click vào nút đánh giá hay bình chọn, website sẽ nhận kết quả nhưng toàn trang web vẫn không đổi.
Một số website thiết lập chat room tích hợp này trên trang chính của họ, để bạn có thể nói chuyện trực tiếp với nhân viên hỗ trợ. Nhưng bạn không phải lo việc bạn cần tải trang mỗi lần chat. Ajax không tải lại trang mỗi khi bạn gửi và nhận một tin nhắn mới.
Twitter đã từng sử dụng Ajax cho các cập nhật mới. Mỗi lần có tweet mới trong các chủ đề nóng, Twitter sẽ cập nhật thông tin mới mà không ảnh hưởng đến trang chính.
Tóm lại, Ajax hoạt động đa nhiệm. Nếu bạn từng gặp trường hợp 2 tác vụ hoạt động đồng thời, một cái chạy và một cái tĩnh, có thể đó chính là sản phẩm của Ajax.
Cách thức hoạt động của Ajax là gì?
Ajax quan trong như thế, vậy cách thức hoạt động của Ajax là gì? Trước tiên cùng đi tìm hiểu một số thành phần của Ajax trước nhé.
Các thành phần của Ajax
Bạn cần lưu ý Ajax không phải dùng một công nghệ duy nhất, cũng không phải ngôn ngữ lập trình. Như đã nói ở trên, Ajax là một bộ kỹ thuật phát triển web. Bộ hệ thống này bao gồm:
- HTML/XHTML làm ngôn ngữ chính và CSS để tạo phong cách.
- The Document Object Model (DOM) để hiển thị dữ liệu động và tạo tương tác.
- XML để trao đổi dữ liệu nội bộ và XSLT để xử lý nó. Nhiều lập trình viên đã thay thế bằng JSON vì nó gần với JavaScript hơn.
- XMLHttpRequest object để giao tiếp bất đồng bộ.
- Cuối cùng, JavaScript là ngôn ngữ lập trình để kết nối toàn bộ các công nghệ trên lại.
Có thể bạn cần có kiến thức kỹ thuật để hiểu về nó hoàn toàn. Tuy nhiên, quy trình cơ bản của Ajax lại rất đơn giản. Bạn chỉ cần nhìn vào sơ đồ sau là thấy.
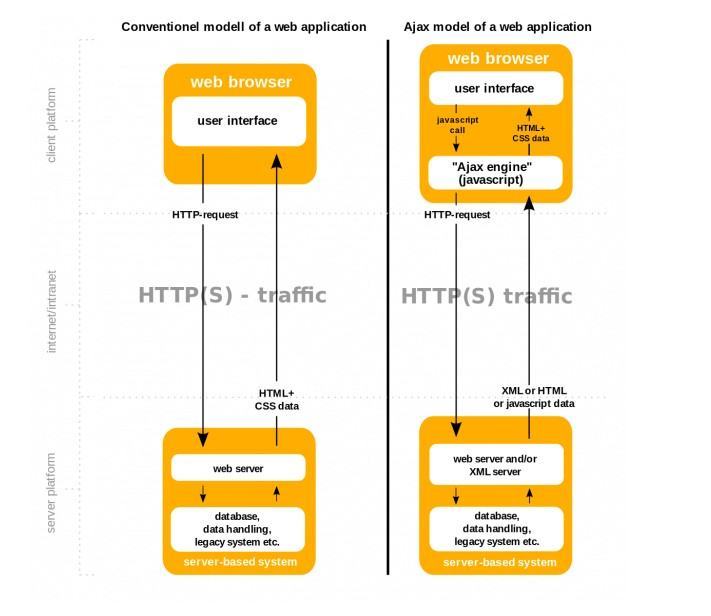
Sơ đồ hoạt động của Ajax

So sánh phương pháp thường và phương pháp Ajax
| Mô hình thông thường | Phương pháp Ajax |
Người dùng phải đợi kết thúc quá trình, điều này gây tốn thời gian và làm tăng tải lượng lên server. |
|
Ưu và nhược điểm của Ajax là gì?
Ajax có rất nhiều lợi ích trong thiết kế website tăng trải nghiệm người dùng. Khi các ứng dụng Ajax gửi các yêu cầu tới máy chủ, JavaScript sẽ xử lý các đáp ứng cho server.
Thời gian xử lý máy chủ của web được giảm theo, chủ yếu tập trung vào thực hiện trên máy của người dùng. Hãy tham khảo những ưu và nhược điểm dưới đây của Ajax để biết nên sử dụng nó như thế nào trong thiết kế website:
Ưu điểm
- Thay thế phương thức truyền thống để hỗ trợ tải một phần nội dung theo ý người dùng, giảm lượng lớn băng thông và thời gian tải trang.
- Tăng sự tương tác cao với từng phần riêng lẻ của website, không yêu cầu đồng bộ.
- Giảm các kết nối đến server, giảm tải sự nặng nề cho máy chủ.
Nhược điểm
- Nút back của trình duyệt sẽ mất tác dụng quay lại trạng thái trước đó vì các web tạo động không được ghi vào lịch sử lướt web trên trình duyệt. Tức nghĩa là, khi click nút back, bạn sẽ quay lại trang web đã ghé thăm trước đấy, chứ không phải thao tác trước đó.
- Khó đánh dấu bookmark cho một trạng thái nào đó của ứng dụng.
- Không hoạt động tốt cho các tính năng share, tương tự như Bookmark.
- Đôi khi, Ajax gây một chút khó khăn cho “bộ máy” của Search Engine trong SEO. Bởi lẽ, nhện máy này không đủ thông minh để hiểu được những yếu tố động của Ajax, nó sẽ chỉ đi loanh quanh để thu thập một số ít nội dung của website, khiến yếu tố content SEO bị giản lược.
Như vậy, các bạn có thể sử dụng Ajax một các linh hoạt và thoải mái, bởi những lợi ích nó đem lại là vô cùng lớn. Ajax nên được sử dụng với những website có băng thông ít, có nhiều nội dung hay thay đổi cần cập nhật liên tục.
Nếu bạn mong muốn tạo ra một website tối ưu trải nghiệm người dùng, tối ưu hóa tài nguyên trên server và chạy mượt mà, thông minh, hãy áp dụng ngay Ajax nhé!
Ajax nên được sử dụng ở đâu?
Ajax nên được sử dụng ở bất cứ nơi nào trong một ứng dụng web, nơi một lượng nhỏ thông tin có thể được lưu hoặc lấy ra từ máy chủ mà không cần tải lại toàn bộ trang web. Ví dụ, với một trang web bán hàng, khi người dùng chọn thành phố giao hàng giao hàng một hộp thoại dropdown được tải lại và chỉ chứa giá trị là tên các huyện của thành phố đã được chọn.
Xem thêm:
Bài viết trên của BachkhoaWiki đã cung cấp toàn bộ thông tin về Ajax. Hy vọng qua bài viết này có thể hiểu sâu hơn về khái niệm Ajax là gì cùng lợi ích và cách thức sử dụng của nó. Nếu thấy hay và hữu ích hãy chia sẻ bài viết để ủng hộ BachkhoaWiki nhé.